배열로 동적으로 문서 객체 생성 : $.each()


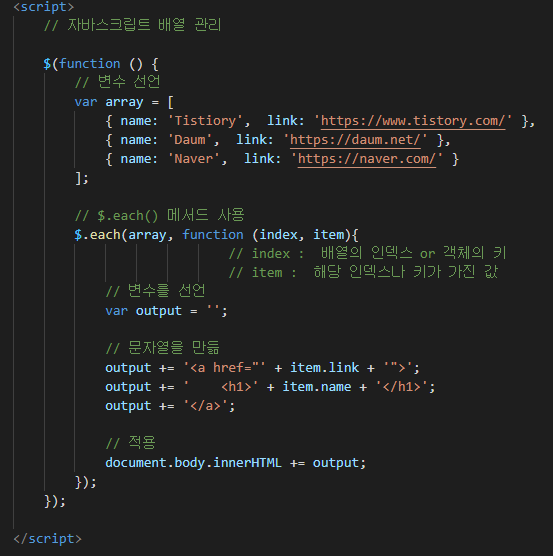
<script>
// 자바스크립트 배열 관리
$(function () {
// 변수 선언
var array = [
{ name: 'Tistiory', link: 'https://www.tistory.com/' },
{ name: 'Daum', link: 'https://daum.net/' },
{ name: 'Naver', link: 'https://naver.com/' }
];
// $.each() 메서드 사용
$.each(array, function (index, item){
// index : 배열의 인덱스 or 객체의 키
// item : 해당 인덱스나 키가 가진 값
// 변수를 선언
var output = '';
// 문자열을 만듦
output += '<a href="' + item.link + '">';
output += ' <h1>' + item.name + '</h1>';
output += '</a>';
// 적용
document.body.innerHTML += output;
});
});
</script>