https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Getting-Started.html
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
위 사이트로 접속하여,

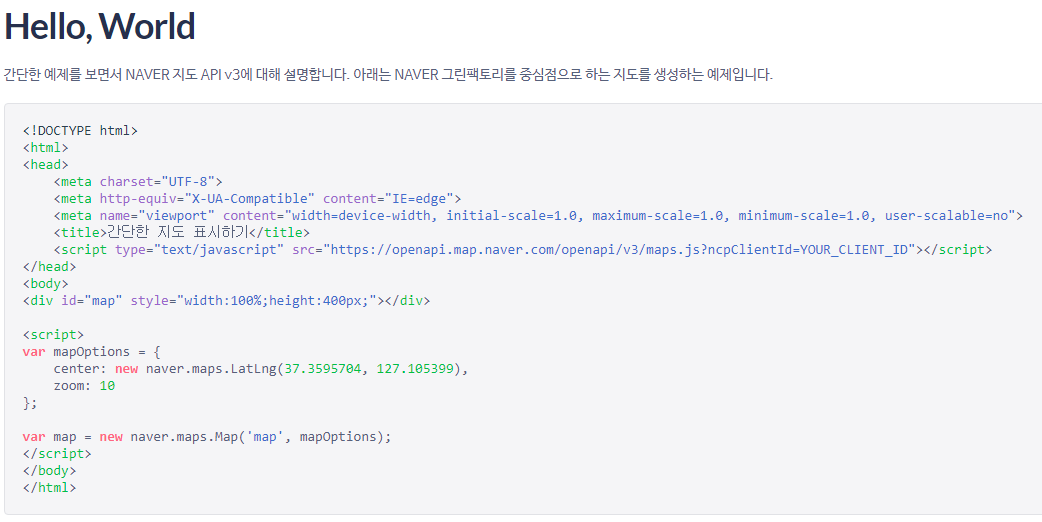
이것을 하나씩 적용해보겠습니다.
<!--NAVER MAP API-->
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
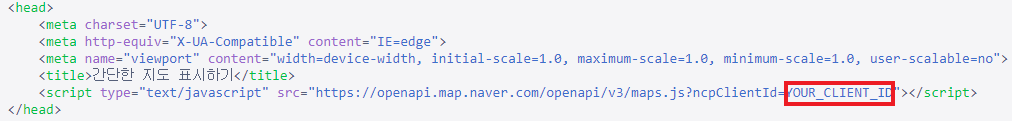
1. 이 코드를 <head>와 </head>사이에 삽입합니다.
ncpClientId=YOUR_CLIENT_ID 에 넣을 클라이언트 아이디는 네이버 클라우드 플랫폼에서 가져오겠습니다.
[ 네이버 클라우드 플랫폼을 사용하는 과정은 1. 가입 포스팅 ( << 클릭! ) 을 참고해주세요 :) ]
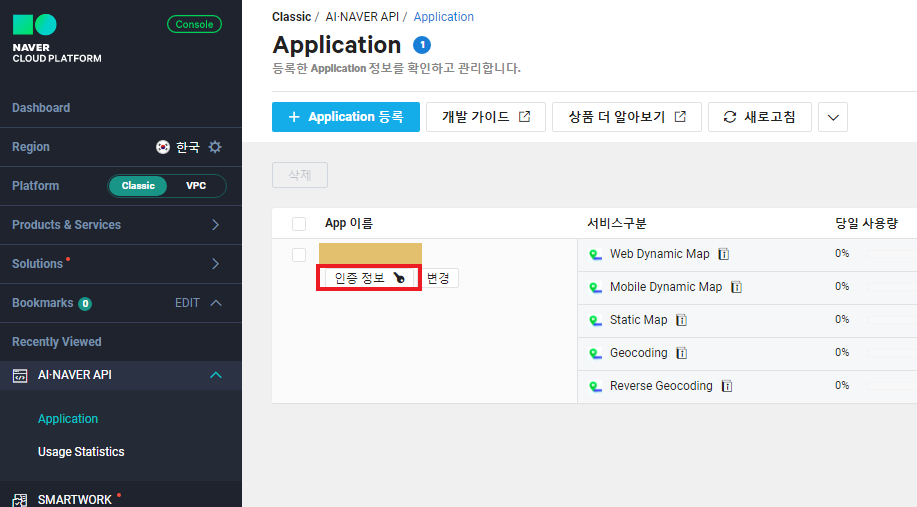
네이버 클라우드 플랫폼의 콘솔창에서

(지난 포스팅에서 Application을 등록했으므로)
API > Application으로 가면, 등록한 App에서 인증번호 버튼을 클릭합니다.

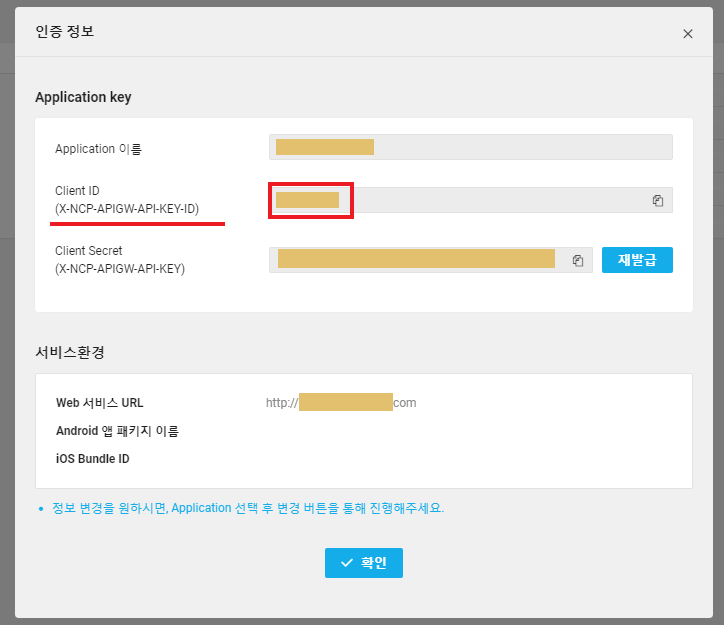
위 인증번호 창에서 Client ID를 복사하여

YOUR_CLIENT_ID 자리에 삽입합니다.
그리고 지도를 삽입할 태그를 생성합니다.
<div id="map" style="width:100%;height:400px;"></div>
id="map"을 생성해주세요.
<script>
var mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10
};
var map = new naver.maps.Map('map', mapOptions);
</script>
<body></body> 안에 div#map 태그 아래 위 스크립트를 삽입해줍니다.

이 자리에 호출할 주소 좌표를 입력해야 합니다.
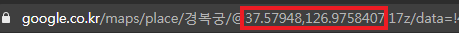
주소 좌표는 구글 지도에서 호출할 지도를 검색하고
(최대한 확대하여 = 정확도를 높이기 위해)

위 이미지에서처럼 구글 지도에서 검색하면, 주소창에
@37.57948,126.9758407,17z 와 같은 좌표가 뜨는데,
여기서 37.57948,126.9758407를 복사하여 .LatLng()에 삽입하면 됩니다.
여기까지 지도를 호출하는 방법을 알아보았습니다.
위 코드만으로는 마커가 표시되는 등의 다양한 기능은 없으며,
아래 코드를 위 코드 밑에 삽입하여, 각 .LatLng() 메서드에 호출할 주소를 바꿔주면,
마커까지 표시됩니다.
var map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 15
});
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map
});

지도에 적용할 수 있는 다양한 옵션들은
다음 포스팅으로 올리겠습니다 :)
'FrontEnd 프론트엔드' 카테고리의 다른 글
| [클립보드 복사] 텍스트 or 이미지 복사 버튼 만들기 - JavaScript / HTML (0) | 2021.05.22 |
|---|---|
| [API/네이버지도] 웹사이트(홈페이지)에 네이버 지도 삽입하기 - 1. 가입 및 시작 & 준비 (0) | 2021.05.18 |

