

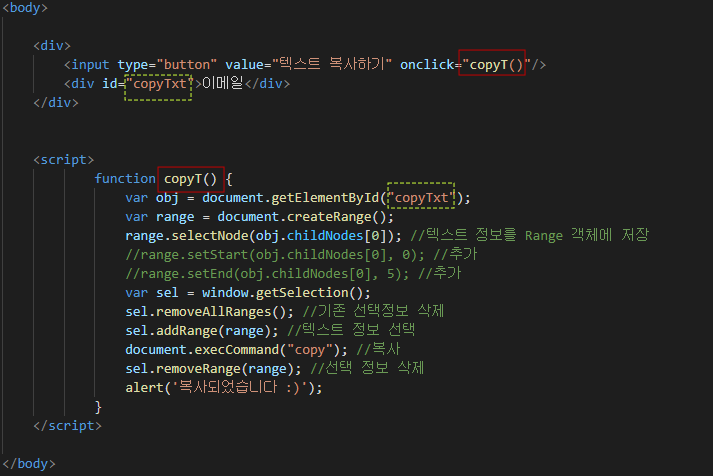
<div>
<input type="button" value="텍스트 복사하기" onclick="copyT()"/>
<div id="copyTxt">이메일</div>
</div>
<script>
function copyT() {
var obj = document.getElementById("copyTxt");
var range = document.createRange();
range.selectNode(obj.childNodes[0]); //텍스트 정보를 Range 객체에 저장
//range.setStart(obj.childNodes[0], 0); //추가
//range.setEnd(obj.childNodes[0], 5); //추가
var sel = window.getSelection();
sel.removeAllRanges(); //기존 선택정보 삭제
sel.addRange(range); //텍스트 정보 선택
document.execCommand("copy"); //복사
sel.removeRange(range); //선택 정보 삭제
alert('복사되었습니다 :)');
}
</script>
'FrontEnd 프론트엔드' 카테고리의 다른 글
| [API/네이버지도] 웹사이트(홈페이지)에 네이버 지도 삽입하기 - 2. 지도 삽입 (0) | 2021.05.19 |
|---|---|
| [API/네이버지도] 웹사이트(홈페이지)에 네이버 지도 삽입하기 - 1. 가입 및 시작 & 준비 (0) | 2021.05.18 |

